Case Study 3D Configurator for Begra.nl: High-Impact Sales Channel Automation

Introduction and Challenge
Begra.nl, a leading provider of warehouse storage solutions had long envisioned a way to streamline its online sales process. Their manual quote workflow was time-consuming, error-prone and offered limited clarity to customers.
This 3D configurator had been a long-held wish within Begra a vision waiting for the right time and partner. Out of multiple agencies, Darweb was selected for its proven expertise in 3D design, automation and deep knowledge of sales psychology and e-commerce workflows. The challenge was clear: develop an intuitive, interactive 3D/ Digital Twin configurator that transforms the customer experience and automates the sales process from end to end.
Solution: The Begra Sidekick
To meet this challenge, a tailor-made 3D configurator was developed and tightly integrated into Begra's Magento-based e-commerce ecosystem. The system enables customers to visually assemble their own warehouse shelving installations, with immediate feedback on dimensions, load capacity, style variants and real-time pricing. The configurator leverages WebGL-powered 3D rendering to help customers visualize every detail of their build, while Magento's product structure ensures accurate pricing, stock availability and SKU alignment. Its modular design allows for rapid rollout across different shelving categories from heavy-duty to light and medium variants. By turning product selection into an engaging, guided experience and automating the quote and order process, the solution eliminates friction, accelerates decision-making and scales seamlessly alongside Begra's evolving product catalog.
The system transforms product selection into an engaging, self-service experience. It accelerates decision-making, reduces errors and scales effortlessly alongside Begra's evolving product catalog all while preserving and working on top of existing IT investments.
Solution Highlights
- ✅ 3D Product Models: Digital Twins: Customers can configure and visualize their warehouse installations in real-time.
- ✅ Dynamic Pricing: No surprises, always an up-to-date price during configuration.
- ✅ E-commerce Integration: Seamless integration with Magento 2.x for direct order processing.
- ✅ Intuitive UX/UI: Designed to make complex products easily configurable.
- ✅ Automated Quote Generation: Customers receive a quote directly without involvement from sales.
- ✅ Fully Responsive: Works seamlessly on desktop, tablet, and mobile.
- ✅ Modern and Future-Proof: Built with the latest technologies for a long lifespan.
- ✅ Deep Magento Integration: Use of Magento's product structure and pricing rules for optimal workflow.
- ✅ User-Friendly UX-design: Attention to detail and simplicity in the interface for maximum conversion.
Benefits of CPQ
Configure, Price, Quote (CPQ) is the gold standard for guided selling and order automation. It streamlines complex product configurations, ensures accurate pricing, and accelerates quoting, all in real time. CPQ isn't a trend. It's a proven, enterprise-grade approach to digital sales enablement. While it's been around for years in large-scale B2B environments, true CPQ remains exclusive especially when combined with real-time visuals and dynamic pricing logic.
End-user Benefits: Consumers, business owners and enterprise
- 📌 A consumer can design their own warehouse installation and calculate the price directly.
- 📌 A small business owner configures a warehouse installation within minutes, they can choose dimensions, shelfboards, view the price in real-time, make decisions, and place a direct order.
- 📌 A large warehouse plans a complete installation, the configurator helps visualize and optimize warehouse space while keeping all costs transparent. Multiple orders can be placed for multi-lane setups up to 20 meters long.
Additional benefits internally
- 🧠 Focus shifts from quoting to relationship building.
- ⚙️ Orders sync directly into Magento without manual entry.
- 📉 Reduced errors, faster turnaround.
- 📉 Less returns, more satisfied customers.
- 📈 Greater visibility into customer needs via saved and shared configurations.
Results of continuous expansion
The launch and continuous expansion of the 3D configurator has delivered measurable improvements across Begra's sales funnel, customer satisfaction and internal efficiency. With the knowledge of the Heavy Duty configurator, the sales and marketing team can focus on scaling relationship building and customer support for the high-volume Light and Medium Duty categories.
Result Highlights
- Accelerated Sales Cycles: From lead to order in minutes.
- Increased Conversions: Engaging UX keeps users on-site longer.
- Reduced Workload: Automated quoting and processing.
- Fewer Returns: Customers better understand what they're buying.
- Strategic Marketing Support: Configurator insights inform campaigns.
"Begra's customer-oriented approach takes on a new dimension with this 3D configurator and symbolizes how we work: fast, efficient, and results-driven."
- Lars de Kock, CEO, Begra
Outcomes
The 3D configurator transformed Begra's sales process from a manually intensive quote-to-order flow into a modern, automated, and scalable digital channel.
By empowering customers to visually build, price, and order complex shelving systems directly online, the tool became more than a product visualizer; it evolved into a self-service sales engine.
Business Impact
- Faster sales cycles from inquiry to checkout
- Significant drop in quote errors and manual entry
- Higher conversion rates, especially among SME customers
- Increased product accessibility with 800+ configuration variants now available
- Reduced workload on sales staff, freeing them to focus on high-value clients
- Improved customer satisfaction, thanks to transparency and interactivity
Operational Impact
- Fully integrated with Magento's pricing, stock, and checkout systems
- Configurator-generated BOMs and cart objects match backend structure exactly
- No need for duplicate product data management
- Real-time product updates via CRON ensure alignment with stock and pricing
Strategic Outcome
The configurator has become a scalable digital asset that grows with Begra's product line including light, medium, and heavy-duty racks and sets the foundation for future CPQ enhancements like AI guidance.
How does it work?
A product configurator is a fully automated and a autonomous high-impact UX self-service sales channel. It's a precision-built money printer: ready to receive your consumer traffic coming from your existing channels and marketing campaigns. Simplifying the sales process for the consumer and the internal sales team so the focus can shift to UX, richer relationship building and more refined customer support.
The user journey starts from the product category page, product detail pages or any other external link. From there the configurator awaits the users and onboards them into the configurator.
Designing the Configurator
Creating an effective product configurator is not just about writing code. It starts with understanding the product, the user, and the business goals. The design process for the Begra configurator focused on clarity, scalability, and intuitive interaction all co-created with the client.
Designing and building a real-time 3D configurator in the browser is a highly complex challenge. It requires the combined efforts of:
- a Creative Technical Architect
- Project manager
- Multimedia Specialist
- 3D Animator
- Full stack Engineer
- UI/UX designer
- CRO specialist
- Domain-specific Product experts
Together with the CRO specialist and product experts from Begra, Darweb led and executed all core roles, from initial concept and UX design to business logic mapping, 3D preparation, and full Nuxt-based implementation.
Begra's in-depth product knowledge, combined with Darweb's technical and design expertise, made it possible to deliver a seamless, highly interactive configurator that bridges user experience with commercial precision.
In projects of this complexity, an XL project by Begra standards, there is no room for guesswork or loose ends. Real-time 3D configurators are high-risk, high-stakes systems. Statistically, over 70% of similar projects fail due to unclear scope, misaligned teams, or poor planning.
To avoid that pitfall, Darweb implemented a tailored, client-specific project workflow, with clearly defined phases, ownership, and decision points. Everything from technical feasibility to design dependencies and product data mapping was handled early and in-house.
By combining technical leadership with structured collaboration, the project remained lean, focused, and delivered on time.
Concept Phase
We began by mapping out the full user flow in Figma. Together with the Begra team, we defined the key screens, decisions, and layout behavior. Figma allowed us to collaborate closely, share feedback quickly, and create a version-controlled design process that stayed in sync with both business logic and stakeholder expectations.

Mapping Product & Business Logic
Product and business logic form the backbone of the configurator. They define what is possible, what is allowed and how different components interact. Getting this right is essential, it ensures the configurator not only reflects real-world rules but also supports sales, pricing, and operational constraints. At this stage, we translated Begra's product knowledge into a clear, structured system of rules, options and dependencies. This logic was then used to drive both the UI behavior and the technical foundation of the configurator.
UI/UX Design Phase
With the flow validated by Begra Product Experts, we translated the logic into high-fidelity designs. The UI design focused on visual clarity, ease of use, and responsiveness. Every component was modular and reusable, built with scalability in mind. The design was co-created with the product experts at Begra. This phase was a close collaboration between Darweb and the product experts at Begra. Their input ensured the interface reflected real-world logic and customer behavior. The result was a clean, purposeful UI, ready for frontend implementation in Nuxt.

Early design preview of the Configurator Command Panel

Figma design preview of the Cart Panel
UX Demo & Validation
Before moving to development, we built a fully interactive UX demo in Figma. This prototype made it possible to simulate the experience of using the configurator without writing a single line of code.
It served three purposes:
- Align all stakeholders on how the configurator should work
- Test the overall flow and navigation
- Identify pain points or complexity early
This early UX validation helped de-risk development and ensured that what we were about to build had full buy-in across the team.
Developing the Configurator
With the design approved and the logic clearly mapped out, the development phase brought everything to life. This stage focused on translating visual prototypes and product rules into a fully functional, performant, and scalable application. Built entirely with Nuxt, the frontend was structured around reusable components and dynamic logic layers. Special attention was given to flexibility, the architecture had to support both simple and complex configurations, product constraints, and real-time visual feedback.
Key development focus areas included:
- Modular architecture: Vue components and composables were used to create a maintainable and scalable system.
- Business logic engine: All options, dependencies and rules were abstracted into a dynamic logic layer, ensuring a single source of truth.
- Real-time feedback: The configurator responds instantly to user inputs, adjusting visuals, prices and available options without reloads.
- Integration: The application was built to connect seamlessly with Begra's existing e-commerce backend.
- Performance: The configurator was optimized for speed and smooth interaction, even on lower-end devices.
By keeping everything modular, testable, and tightly aligned with the earlier design and planning phases, the development process remained smooth with minimal backtracking and maximum delivery speed.
Preparing the 3D Assets
All assets were prepared using commercial 3D suites and exported to work performant and in web-ready standards, ideal for integration into the Nuxt-based framework and Three.js manipulation. This workflow ensured that every model was both visually accurate and technically optimized for real-time use, with file sizes, polycounts, and materials carefully managed to balance performance and visual quality. Through careful mesh optimization, texture compression and cleanup, a total of 51 models were compressed down to a single MegaByte bundle leaving room to spare. This allowed for fast load times and fluid in-browser performance, even on lower-end devices.
Loading a model never happens twice, it's cached in the browser and reused upon subsequent requests. This decreases pressure on the server and increases performance on both sides.
Challenges and Solutions
- Magento is just too slow and it's not designed for high-speed configurator use cases.
To solve this challenge, Darweb implemented a custom data preprocessor, a data engine. The preprocessor is a custom solution that allows for real-time retrieval, pricing and product availability. It forms the backbone of the configurator and is used to retrieve the product data.
This allows for faster-than-real-time pricing, built for instant retrieval. Even when it's unavailable, the configurator stills functions on cached fallback data.
- 3D rendering & Drawcall Optimization
The configurator is built on top of Three.js, a powerful JavaScript library for real-time 3D rendering in the browser. Three.js allows us to deliver rich visual experiences without requiring plugins or heavy installs everything runs natively, in the browser. But rendering 3D in real time comes with trade-offs. Every object, texture, or lighting pass requires a draw call and draw calls are expensive.
For example:
- Adding a single texture to a model increases the draw calls.
- More draw calls mean more computation cycles and higher memory usage.
- Without optimization, performance quickly degrades, especially at scale.
A draw call is a request sent from the CPU to the GPU to render a specific object (or group of objects) in the scene. More draw calls mean more work for the GPU, which can slow down performance especially in complex scenes.
Darweb does not compromise on performance.
You might not believe it, but even when the user configures a double row of 15 sections, the configurator only renders a single instance and reuses it requiring just 11 draw calls in total without losing the editing capabilities per section. Which was quite the challenge.
To put that into perspective:
- Without any optimization, that same configuration would require over 1,100 draw calls a 100x increase that would outright destroy performance on most devices.
- This level of optimization allows the configurator to run smoothly even on lower-end hardware, without sacrificing visual fidelity or responsiveness.
Launching the Configurator
The configurator officially launched in 2024, marking a major milestone for both Darweb and Begra. To celebrate the launch, we gathered with the Begra team at their headquarters, a moment that symbolized not just the completion of a complex project, but the start of a new, more interactive way of selling.
The tool is now fully live and in use, helping customers and sales teams configure warehouse shelving solutions with precision, speed, and confidence all through a smooth, real-time 3D experience.
Left to Right: 1. Founder Darweb, 2. CEO of Begra, 3. Account Strategist Valentic, 4. Manager E-commerce Begra
Exploring the Configurator
Let's dive in and explore the configurator on a deeper level. This is a collection of improvements to existing features and new features that have been added with the introduction of Light and Medium Duty.
The initial version in 2024 focused on heavy duty shelving. In 2025, we expanded the configurator to include:
- 🆕 Light Duty Shelving
- 🆕 Medium Duty Shelving
Together, these additions brought:
- 🆕 Category Choice Help Menu: A new menu that helps the user choose the right category for their warehouse installation.
- ➕ 800+ new configuration possibilities
- 🎨 New color styles
- 📏 Increased adjustable height options
- 🏋️♂️ Variable load capacities per shelf
- 💸 Budget-friendlier setups
Feature highlights
1. New Landing Choice Menu
The landing page has been upgraded with a wizard that helps the user choose the right category for their warehouse installation needs. With the introduction of Light and Medium Duty, the user can now choose the right category for their warehouse installation needs.
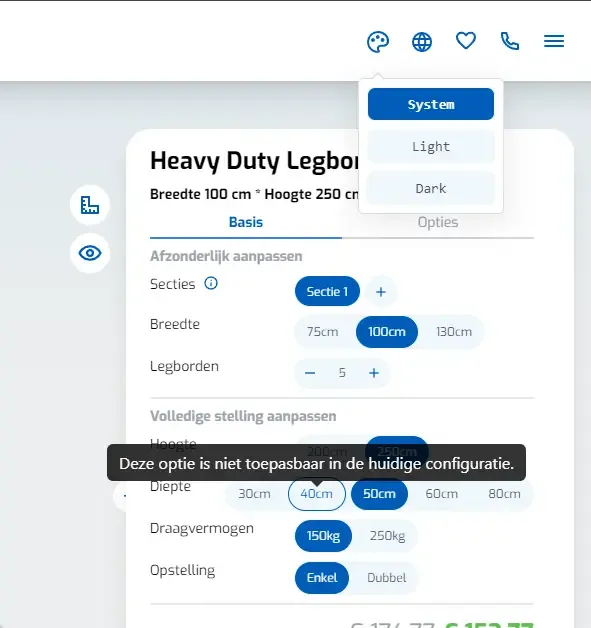
2. Seamless Dark Mode supporting multiple HDRI lighting maps
The configurator supports multiple browser themes, with a seamless transition between Light and Dark Mode. The scene lighting also transitions using unique HDRI-maps for Light and Dark Mode.
3. Multilingual support for Dutch, English and German.
The configurator is fully responsive and works on all devices and target markets for Begra. Expandable to other languages.
4. View measurements and dimensions.
See the exact dimensions of the warehouse installation in real-time.
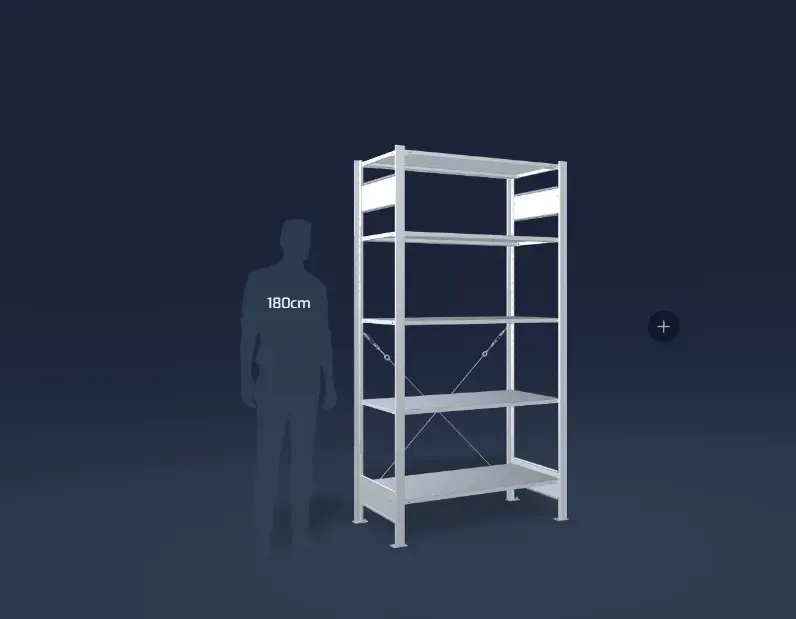
5. Height Reference
The height reference helps to add back spatial perception in the configurator whenever you hover the figure.

6. New Medium Duty style colors.
Galvanized Zinc, Blue (RAL 5016) and Anthracite (RAL 7016)
7. New Medium Duty height options.
Medium Duty adds 2.5m and 3m configuration options.
Universal and Dynamic Components
The sidebar is a good example of dynamic component usage that adapts based on the user's choices. A key component of the configurator is the ability to dynamically change the sidebar based on the user's choices. This is achieved by using a combination of Vue's reactive system and the power of Three.js to create a seamless and interactive experience. As the user makes choices, the sidebar updates to reflect the current state of the configuration. This is a key feature of the configurator that helps the user understand the configuration and make informed decisions.
The Command Panel
The Command Panel is an adaptive, dynamic interface that responds directly to the user's configuration choices. It acts as the central hub for all key interactions, providing real-time feedback based on the underlying product logic including load warnings, compatibility hints, and visual confirmations.
It also handles live pricing, recalculating and updating the total at the bottom of the panel as the user makes changes.
To maintain simplicity and clarity, the panel is split into two logical tabs. This separation allows for clean organization without overwhelming the user.
Darweb implemented a rule-based input system that determines how each option is presented:
- Numerics → input field with increment and decrement buttons
- Two options → toggle button
- Three or more options → a scrollable row of pills
Invalid or unavailable options are automatically disabled using brand-consistent colors fully supporting both light and dark mode. This reinforces clarity without breaking the visual rhythm of the UI, and provides a consistent experience across devices and themes.
Undo and Redo
The user can undo and redo changes to the configuration at any time through the Floating Panel.
Share Configurations
The configurator supports saving and sharing configurations, allowing users to revisit a setup later or collaborate with team members. This is especially useful in B2B contexts, where decisions often involve multiple stakeholders. Authenticated webshop customers can also save configurations as favorites directly within their account. This makes it easy to return to a previous build, adjust details, or reorder an existing setup all without starting from scratch. This feature streamlines the sales process, improves customer experience, and supports long-term product lifecycle management.
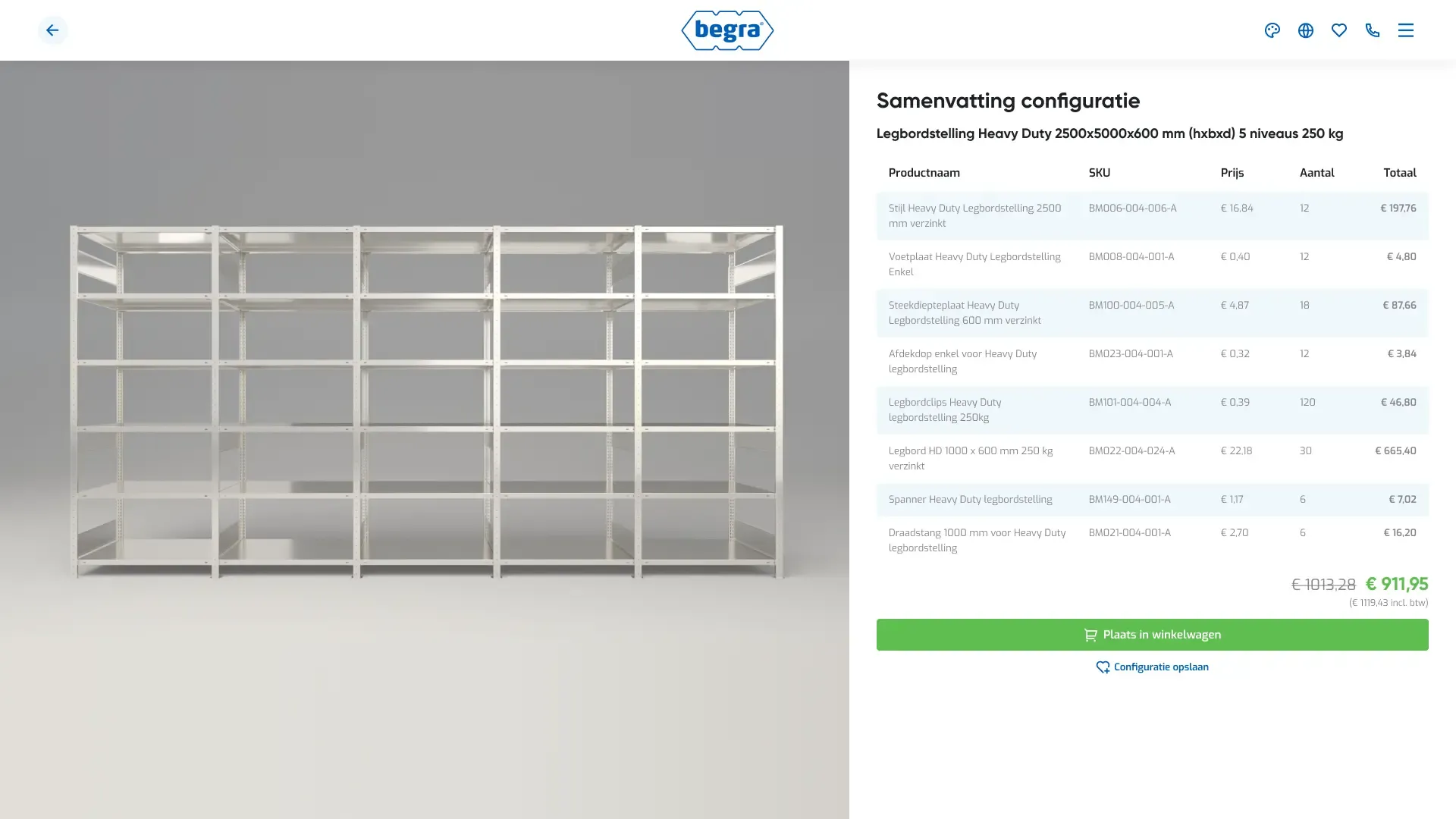
Cart & Checkout Integration
The configurator is fully integrated with Begra's storefront, ensuring a seamless transition from configuration to checkout. Once a user finalizes their setup, all selected options, quantities, and pricing are transferred directly into the Magento cart.
This tight integration allows customers to complete their order without any duplication of effort, manual entry, or loss of configuration data enabling a frictionless, conversion-optimized experience from start to finish.
Returning from the cart
In addition to completing the order, users have the flexibility to return to their configuration directly from the cart page. This allows them to make adjustments without having to start over.
Each configuration in the cart is linked to a unique, editable configuration object. When revisited, the configurator restores the user's previous selections, pricing, and logic, enabling a smooth edit-and-resubmit flow that supports both convenience and precision.
This feature enhances user control and supports a more flexible, user-friendly ordering experience.
Under the Hood
Web Technologies
To power the 3D configurator, Nuxt was used, a modern TypeScript meta-framework built on Vue.js. For the 3D layer, Three.js was selected for its performance, ecosystem and flexibility in real-time 3D rendering.
Darweb, as a certified Nuxt freelance developer, brings deep expertise in both Vue and the broader Nuxt ecosystem. Beyond multiple certifications, Darweb actively contributes to the open-source software landscape including the authorship of official Nuxt modules currently in use within the ecosystem. This hands-on knowledge and tooling greatly accelerated development and ensured architectural reliability.
Nuxt: The Progressive Web Framework
Nuxt is built on top of Vue and provides a robust foundation for building modern web applications. Darweb is not unfamiliar with Nuxt, having worked with it before on multiple projects.
Fun fact: In 2023, the 3D configurator for M line, Europe's leading bed manufacturer, was built using Nuxt 2. That configurator ran in SPA mode and was statically generated using nuxt generate.
For Begra's 3D configurator, Darweb went a step further: It is built with Nuxt 3, running fully in SSR and MPA-mode, already structured to be forward-compatible with Nuxt 4. By leveraging Nitro, the new server engine introduced in Nuxt 3, we gain better performance, flexibility, and a more modern deployment strategy.
Nuxt supports both SPA and MPA modes, but Darweb chose to go with MPA mode for Begra's 3D configurator. Multi-lingual and multi-domain deployment support is a breeze with Nuxt.
I keep saying, Nuxt scales without hiccups. From two to sixteen cylinder engines, Nuxt doesn't care it simply performs.
- Serdar Yerdelen, Founder Darweb
Three.js the powerful 3D rendering library
Darweb is no stranger to Three.js either infact, Darweb has a deep-rooted background in 3D animation and digital visualization, working with 3D in the browser comes naturally.
The browser is just the deployment target, one of many, a digital window and storefront on the streets of the internet. What happens behind the scenes is real-time rendering, scene optimization, asset management, and performance tuning all powered by Three.js. Thanks to this background, Darweb approaches browser-based 3D not just as code, but as craft. From camera logic to draw call reduction, from shader tuning to animation blending, every visual element is considered, optimized and controlled.
To ensure smooth performance during asset-heavy interactions, the configurator uses a custom loading manager designed to minimize blocking and ensure a seamless user experience.
By offloading intensive tasks to Web Workers, the application reduces strain on the main thread, keeping the UI responsive even while large models or texture data are being loaded and parsed in the background.
This architecture not only improves initial load times but also allows the configurator to remain snappy and responsive even during complex interactions, even during heavy realtime configuration recalculations.
Three.js is the best 3D rendering library for the browser on this planet.
- Serdar Yerdelen, Founder Darweb
Fusing Digital (3D) Product Twins with Business Logic
So each warehouse shelving product was recreated as a highly optimized Digital Twin, a real-time 3D representation that mirrors its physical counterpart. These Digital Twins are assembled on-screen based on the user's configuration, offering both visual clarity and data accuracy.
This tightly coupled system fuses:
- Magento product data & attributes
- Business logic for dynamic dependencies
- UI/UX for guided configuration
- 3D assets rendered with real-time feedback
The result is a configurator that not only visualizes exactly what the customer is building, but also generates an accurate Bill of Materials (BOM) and structured Cart object that integrates seamlessly with Magento's native cart and checkout system, all without manual data entry.
Combining Nuxt and Three.js, Darweb was able to create a highly performant and scalable 3D configurator that is easy to maintain and extend.
Future Plans
The Light and Medium Duty expansion makes the tool more accessible for both small and large-scale users and also lays the foundation for further AI-driven features rolling out later this year.
We're currently focusing on the following features:
- 🔄 Product Configurator Accessories: Cross-sell Add-ons, accessories and other products that can be added to the warehouse installation.
- 🔄 Improved Accessibility: Making the configurator more accessible for users with disabilities.
- 🤖 AI-assisted guided selling features: AI-driven recommendations and upsell opportunities.
- 🤖 Chatbot with direct Human in the loop support: AI-driven chatbot with direct Human in the loop support.
- 📈 Marketing & Sales AI-driven insights: AI-driven insights for marketing and sales.
- 📈 Deeper analytics integration: Deeper analytics integration for marketing and sales.
The 3D configurator has become a core pillar in Begra's digital transformation strategy not just a sales channel automation tool, but a dynamic system that connects product logic, customer behavior, telemetry, region-specific marketing and operational execution.
Closing words
This project was both a great success and a valuable learning experience for everyone involved. Many elements of the configurator were firsts for Begra, from real-time 3D in the browser to tightly integrated business logic and pricing.
Darweb provided hands-on guidance throughout every phase of the project, from concept to launch, ensuring clarity, momentum, and quality at every step.
A heartfelt thank you to Begra Group for their trust, collaboration, and openness to innovation. This was more than a project, it was a shared journey that pushed boundaries and delivered real value.
Media Coverage
- WarehouseTotaal.nl: Begra launches 3D configurator for shelfracks.
- Profacility.be: Begra launches 3D configurator for warehouse shelving.
Testimonials
"Begra's customer-oriented approach takes on a new dimension with this 3D configurator and symbolizes how we work: fast, efficient, and results-driven."
- Lars de Kock, CEO, Begra
"I had the pleasure of collaborating with Serdar on the development of our 3D configurator, a project that has been a long-cherished vision for Begra. Serdar's deep expertise in 3D configurators, CPQ solutions, and his extensive skill set were pivotal in bringing this project to life. His ability to combine technical knowledge with customer-focused design resulted in a future-proof solution that enhances our digital customer experience. What truly sets Serdar apart is his flexibility and his positive, collaborative approach. His personable nature makes him not just a competent professional, but an ideal partner to work with. Thanks to Serdar’s dedication, we successfully completed the project in a relatively short timeframe, aligning perfectly with our customer-centric goals. I wholeheartedly recommend Serdar for any project requiring deep knowledge, adaptability, and an exceptional partner to work with."
- Gürtan Ercan, Manager E-commerce at Begra Group
About Darweb
JustSerdar's web, or DARWEB in short, is a well-referred hyper-specialist and hybrid digital centipede operating at the intersection of digital design and full-stack development. Backed by over a decade of cross-disciplinary experience across design, development and sales. Darweb creates high-impact solutions that balance technical precision with high-impact UX.
In 2025, Darweb was recognized by Contra.com as one of the Best Freelance 3D Designers of 2025, a testament to a unique ability to blend automation thinking, multi-domain expertise and psychological design systems into scalable, business-ready software.
Darweb's Philosophy:
- Simplicity is a choice. Mankind left free, instinctively complicates life. Think outside the box.
- Serdar Yerdelen, Founder Darweb
Outside of being awarded Best Dutch-Speaking Freelance 3D designer, Darweb has also been recognized for mastering and showing excellence across multiple disciplines and domains:
- 🏆 Best English-speaking Nuxt Freelancer to hire in 2025
- 🏆 Best Magento Freelancers to hire in 2025
- 🏆 Best Freelance UX Designer to hire in 2025 in the Netherlands
- 🏆 Top Figma Freelancer to hire in 2025 in the Netherlands
These recognitions reflect Darweb's unique ability to blend technical depth, creative excellence, and business-oriented thinking across multilingual and cross-disciplinary projects.
Strategy & Core Business
Darweb has mastered the discipline of hyper-accelerated iterative design, fusing Data-Driven Design (DDD) with deep design psychology and applying it to e-commerce as fully automated, high-impact UX self-service sales channels. These configurators don't just convert users; they operate like precision-built money printers: highly optimized, intelligent and always aligned with customer intent. This transformation would not have been possible without Darweb's unique, cross-disciplinary expertise. By combining exclusive field tested workflows, technical depth and a strong understanding of sales psychology, Darweb together with the Experts at Begra were able to elevate Begra's vision into a fully realized, scalable system. The partnership went far beyond implementation it involved shaping the product logic, designing seamless user journeys and aligning technology with business goals. The configurator is not just a tool, it's a automated sales channel for Begra that wants to be fed traffic.
Automation with Darweb AI
Darweb operates at the intersection of bleeding-edge design, development and automation, leading the way in next-gen AI-driven consumer experience configurators. Leveraging advancements in real-time 3D, data modeling and generative AI, Darweb is developing the next generation of intelligent, self-adaptive configurators. These systems not only respond to user input, but proactively guide, recommend and even preconfigure complex setups based on behavioral signals, past usage or sales data.
Foreseer: Virtual Twin Sales Agents
Foreseer is a virtual and interactive chat agent designed to assist customers throughout the configuration and sales journey with optional human-in-the-loop fallback for seamless support escalation. It acts as an expertly trained and intelligent guide, able to explain, recommend and resolve within context.
Trickly.AI: Copy/Paste to 3D
Trickly.AI is a no-code AI studio built by Darweb. Currently nearing public beta preview, the platform allows users to generate 3D assets simply by copy-pasting images or sketches. Hyper-accelerating 3D prototyping, visualization and creative workflows without needing Blender or CAD.
Tonemap.AI: Hyper-individualized GenAI for Sales & Marketing
Tonemap.AI is a generative AI service that produces hyper-targeted product visuals, copy, and marketing assets optimized per customer segment, tone, and channel. It enables sales and marketing teams to generate on-brand content in minutes, adapting to region, style, or persona.
Contact
At Darweb, I believe in focused craftsmanship, in the wax-on, wax-off discipline that transforms ideas into excellence. I've built Darweb on the conviction that deep specialization leads to better, more thoughtful products.
Nuxt is one of those rare frameworks that empowers me to consistently deliver high-quality results, combining performance with elegance.
I won't rest until every creator has the freedom to build their own dreams. Art is the manifestation of wishes. To some, I am the wish granted, the dream fulfilled, the vision realized.
If you're looking for a one-man, full-service partner, someone who merges technical depth with design sensitivity, and brings product visions to life with precision, let's talk.
Links
Main website: Darweb.nl
About JSD: About JustSerdarDev
JSD Blog: Nuxt Articles/Tutorials JSD GenAI: The App Store for Creators and Digital Artisans
Special Thanks to
- The Nuxt, Unjs and Nitro team for such a performant, agnostic and simply intuitive framework. Also feeling lucky to have met Evan You, creator of Vue, Sébastien Chopin, creator of Nuxt, Pooya Parsa, creator of Nitro, the core Nuxt team and many more contributors of Vue and Nuxt during Vuejs Amsterdam 2025 event.
- Zimaspace and the Icewhale team for providing me with the latest hardware to test and develop, post-train private, on-premise AI models.